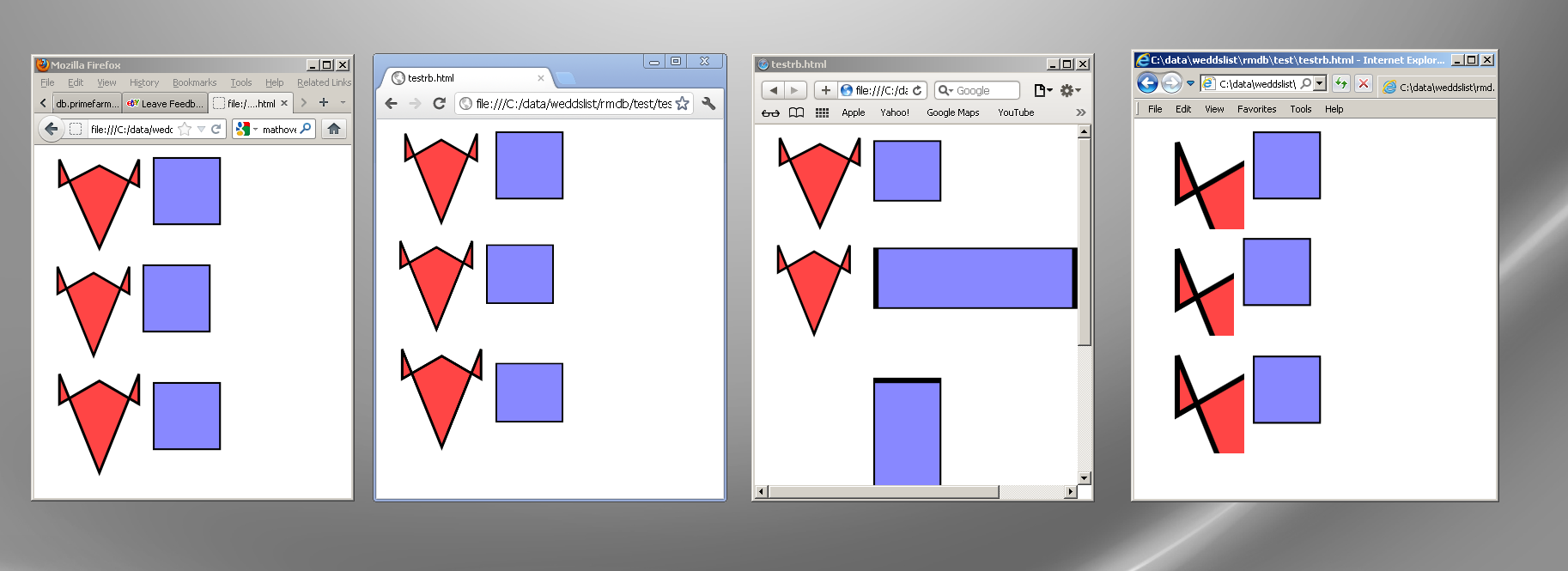
Rendering of two SVG files in four different browsers
My friend, Nick , was using the SVG format and came across these apparent anomalies in how browsers render them. He notes that the SVG files given here may not be written competely properly, but other SVG files that he found online had unusual (related) behaviours.
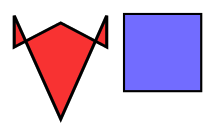
Here is a PNG image of the two images that he's been displaying, so that you can see how they were intended
to be rendered. However, if you click on Nick's html (below) you'll probably
find (unless you're using firefox) that they're often squished in various ways:

Here is the page that he used to render the files (which are also here). There is also a picture (below) of the kinds of results that he got at the time I made this.
Nick's html for viewing the svg files The html specifies (top) both the height and width, (middle) just the height, and (bottom) just the width.
Resizing these windows changed the results quite a bit, and in quite unpredictable ways. Particularly when the window got big enough that the scroll bar was no longer needed. The observation is that you get rather different behaviour in different browsers. We had thought that size or aspect ratio would be maintained but often neither are, and both of these often depend on of the size and shape of the browser window that they're being viewed in.
Here is how they looked to Nick, on his computer, today (May 11th 2012):
Images as seen by Nick (screenshot):